Hexo博客搭建
Hexo博客搭建简易教程
这几天花了一些时间来搭建了一个博客!
其实现在市场有很多写博客的平台,例如CSDN,Stackoverflow,博客园等平台,可以在上面使用markdown或者富文本编译器直接书写并发表自己的文章,所有人都可以访问到,而且用户交互设计也做得非常好。但是有一些缺点是无法自由书写 ( 会受到一些 “限制” )。
那么就有人想说自己部署一个博客呗,啊?自己购买域名和服务器,成本真的很高,而且还需要定期维护,时间成本也很高,这也就是为什么我一直没有搭建自己博客的部分原因。直到我前几天看到了一个快速简洁的博客框架—-hexo,用它来搭建博客将会非常容易,再将自己的博客上传到github上进行托管,不仅解决了成本问题,还不需要定期维护!!!
准备工作
- Git,Node.js的安装
Git安装可以看一下我的另一篇博客: Windows下Git相关介绍以及常用命令 - Hexo安装
由本人使用的windows系统,这里有且只介绍windows系统下的方法。
win+R输入cmd使用管理员方式打开终端命令行# 全局安装hexo
npm i hexo -g - 初始化博客
# 初始化
hexo init 文件夹名字
# 安装依赖
npm i
#预览运行博客
hexo serve
上传到Github
目前搭建好的博客只可以在自己的电脑上面访问,并且需要项目一直在运行状态。所以这里我们可以将搭建好的博客上传到github上,利用github上配置服务使所有人都可以通过一个链接来访问自己的博客!
创建Github仓库
首先没有Github账户的先去注册一个~
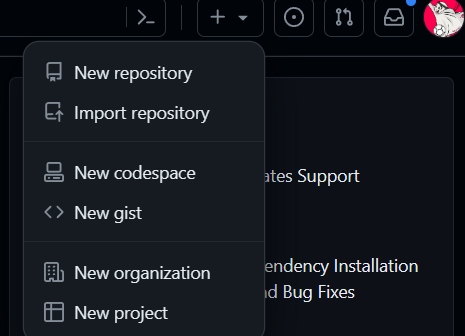
进入首页之后,点击New repository 新建仓库。

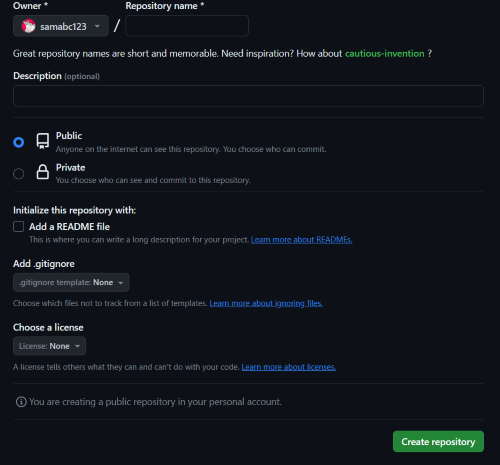
创建一个和你用户名相同的仓库,后面加 .github.io,只有这样,将来要部署到 GitHub page 的时候,才会被识别,对于下面这个页面也就是在里边Repository name写samabc123.github.io,这里要注意一定要选择 Public 这样你的博客别人才可以访问到。

点击create repository。
部署到Github
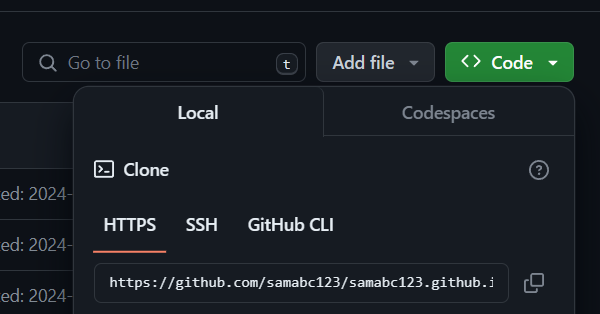
打开你创建的博客文件夹,打开_config.yml配置文件,翻到最后一行添加以下代码。repo里边就是就创建仓库的地址链接。

deploy: |
部署之前需要安装hexo-deployer-git插件
npm i hexo-deployer-git --save |
然后依次运行下面代码:
hexo clean # 清除了你之前生成的东西,建议每次运行都加上 |
第一次关联Github可能会需要输入你的账户和密码,输入即可,出现以下类似界面代表部署成功~http://***.github.io 就可以看见你的博客了!!!

写文章可能需要markdown语法,详情可以看我的另一篇博客
